Algoritma MOBILEGEDDON resmi di rilis pada 21 april 2015 yang dimana google akan sangat fokus pada hasil pencarian website /blog yang lebih Mobile Friendly. Jadi untuk anda para blogger atau pengembang web sudah seharusnya memilih desain template yang mobile friendly atau sering kita sebut RWD ( Responsive Web Design ).

RWD adalah desain template dimana situs web anda dapat menyesuaikan diri lebih fleksibel dengan perangkat yang pengunjung gunakan seperti Smartphone dan Tablet. Template yang di desain responsive sangat User Friendly karna nyaman digunakan dan bahkan untuk sekarang ini mampu meningkatkan trafik blog kita.
“When it comes to search on mobile devices, users should get the most relevant and timely results, no matter if the information lives on mobile-friendly web pages or apps. As more people use mobile devices to access the internet, our algorithms have to adapt to these usage patterns. In the past, we’ve made updates to ensure a site is configured properly and viewable on modern devices. We’ve made it easier for users to find mobile-friendly web pages and we’ve introduced App Indexing to surface useful content from apps.”
di atas adalah beberapa kutipan pernyataan dari pihak google dimana pada intinya google akan mengunggulkan situs yang lebih mobile friendly untuk tingkat pencarian di mesin pencari mereka agar penggunanya dapat dengan nyaman mencari dan menggali informasi di internet.
Apa itu Mobile Friendly ?
Mungkin salah satu alasan kita harus menggunakan desain mobile friendly adalah pesatnya peningkatkan penggunaan smartphone di indonesia dan bahkan seluruh dunia. Kita sebagai blogger pasti tidaklah mau kehilangan banyak visitor dengan munculnya Algrotima baru ini.
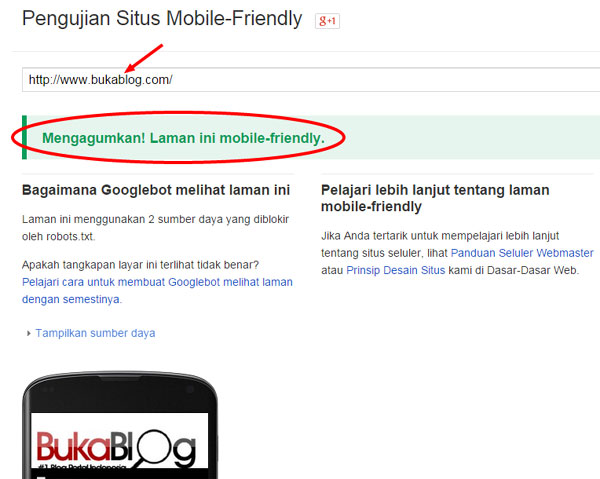
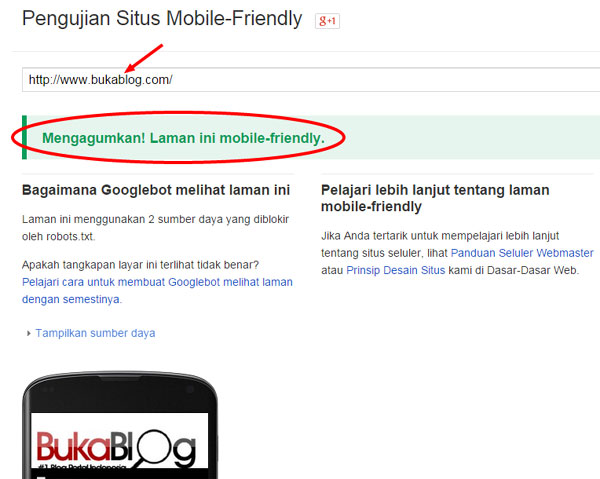
Jadi mobile friendly dapat di artikan desain web yang mampu menyesuaikan diri dengan perangkat berjenis apapun dan bahkan dengan ukuran screen yang berbeda-beda. Lihat hasil pengujian berikut langsung dari Google Mobile Tools ( test disini ).

Cara Termudah mengatasi algoritme Google MOBILEGEDDON.
- Gunakan template yang Mobile Friendly/responsive ( Penyedia yang gratis banyak di internet )
- Hindari plugin atau widget yang tidak bisa bekerja di ponsel seperti Flash ataupun kode javascript yang tidak berfungsi dengan baik.
- Pastikan navigasi yang anda buat mudah digunakan dan tidak membingungkan.
So,,,apakah anda tetap dengan desain tema blog sekarang atau berevolusi dengan menggunakan template yang lebih mobile friendly..??

0 Komentar untuk "Google MobileGEDDON,Algoritma Pencarian Web Mobile Friendly"