Sempat linknya terhapus dari Box,kali ini saya akan kembali meng-share template toko blog dimana mungkin sebagian dari anda sudah memakai template yang saya beri nama MasgusMarket. Untuk fitur sendiri masih sama dengan yang sempet saya share kemaren alias tidak ada yang berubah.Perubahan hanya pada footer dan banner yang saya tambahkan di demonya.
1. Format Post MasgusMarket :
 |
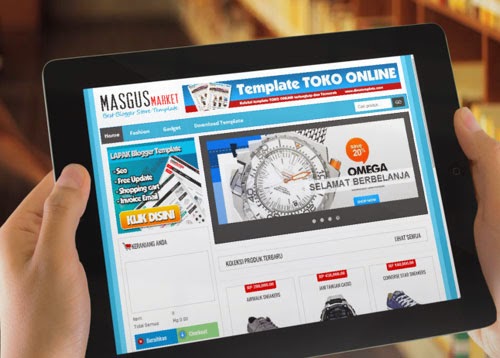
| MasgusMarket Bloggershop Template |
Baca Juga : Cara Cepat Mengganti TEMPLATE Blog + VIDEO
Fitur Template Masgusmarket :
- Shopping cart ( Keranjang belanja )
- Email Invoice ( invoice email otomatis )
- Drop down Menu
- Slide show by Nivo Slider
- Yang terpenting template ini GRATIS....hehehe
Tutorial Template MasgusMarket :
Untuk template masgusmarket 2014 harus di posting dengan Format tersendiri agar produk anda memiliki flexibilitas yang sama dengan produk lainnya, alias rapi gan..
<div class="product_image">
<a class="item_thumb zoomable" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikdEbqPVaro4Xeo6UubS2tt-Q764vn8UV7-f8CJteuhuR5rfSp0UYU8iuvEUb1aEx9Q8Lx6_SR5_3HCWgcc0bHq8xfkepwin8X4qx71MZhHY1ZJYOOJ0FwPNAk2gg7jQQb51WolfcIPpo/s1600/nike.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikdEbqPVaro4Xeo6UubS2tt-Q764vn8UV7-f8CJteuhuR5rfSp0UYU8iuvEUb1aEx9Q8Lx6_SR5_3HCWgcc0bHq8xfkepwin8X4qx71MZhHY1ZJYOOJ0FwPNAk2gg7jQQb51WolfcIPpo/s1600/nike.jpg" /></a>
<span class="item_price">RP 280,000.00</span></div>
<div class="product_describe">
<br />
<br />
<table class="ui-grid ui-gridFull prd-attributes" style="background-color: white; border-collapse: collapse; border-spacing: 0px; border: 0px; color: black; font-family: Tahoma, Arial, sans-serif; font-size: 13px; height: 127px; line-height: 15px; margin-bottom: 0px; width: 100%;"><tbody>
<tr class="even" style="background-color: #fafafa;"><td class="strong" style="border: 1px solid rgb(242, 242, 242); font-weight: bold; line-height: 24px; padding: 0px 15px; vertical-align: top;"><div style="text-align: center;">
Nama</div>
</td><td style="border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;"><div id="pdtsku">
AIRWALK SNEAKERS </div>
</td></tr>
<tr class="odd"><th class="strong" style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Ukuran (L x W x H/ cm)</th><td style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">Ukuran Produk</td></tr>
<tr class="even" style="background-color: #fafafa;"><th class="strong" style="border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Berat (kg)</th><td style="border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">Berat Produk</td></tr>
<tr class="odd"><th class="strong" style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Warna</th><td style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">Warna Produk</td></tr>
</tbody></table>
<br />
Keterangan :
- Silahkan gantis text yang di cetak tebal warna hitam dengan alamar URL gambar produk anda.
- Jangan lupa merubah harga produk di bagian text yang berwarna Merah.
2. Setting data Pemilik Toko Online :
- Masuk ke halaman Template.
- klik Edit Html.
- Cari deretan kode seperti di bawah ini :
simpleCart.email = 'masgustemplate@gmail.com';
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
- Silahkan rubah data toko anda sesuai kebutuhan seperti Email,norek dan lain-lain.
3. Script Slider by Nivo Slider :
- Masuk ke halaman TataLetak.
- Klik Tambahkan Gadget > Html/JavaScript.
- Pastekan kode Slider berikut.
<div class="slider-wrapper theme-pascal">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiASCSycr3u2AqOnY2z9QeKivbTL-RSRL2pnBZJ3r8UEWMQ2E6J0dSzlcXFQinM0cLg_hnje8lEz-2RSVRB2RUnFb3-cYuZ96LalUY3Q1FpCXYKlLZ7c_ZRfy61A4re3L-cix77ievn9As/s1600/gshock_banner_2.jpg" alt="" /></a>
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiM-_bCXSQCMrCIKvi0s_ilv4w4Ryx7CUoxsYdHwbk9SqboWkG5RYLxzIrgZLN5WfE8NB-mpCicFObrPrNN8RHaKLhhM52f66yn2lqLnBvcatjugtZC4asU4yNaghyL76-4HcxW4TCihSs/s1600/banner-(1).jpg" alt="" title="Selamat Datang di toko kami" /></a>
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSvIA3F6QM2f9LnVvpnud87SVsEiyzp6TeguVfg_-atlr59daRabrHF7FppN9V55TyAT9e9iFQksjuH2ijvozAoVcnJ63QyibsYQ1e7aiPZ4tOHGtyR4Glfp9NfchWRut9zBsQ5NrzNAY/s1600/ban.jpg" alt="" /></a>
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggfdkqkOUz885zXWPx9UIwUf_cyuUdYCAmIEJfKJQnZ_Bb8lHIeewIhNcvUlQXRevTzSx2F2NERO8cF1BPybh_DzsjenfOeQYqPF17eYIoiFYQwEiVRb0xTlOXw-cfQ0qxMQp08fC4hPM/s1600/slide1-680x285.jpg" alt="" title="#htmlcaption" /></a>
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>Selamat Berbelanja
</strong></div>
</div>
- Silahkan agan rubah kode yang berwarna Merah dengan URL banner anda sendiri.
- Klik Simpan dan lihat hasilnya.
Saya rasa cukup pembahasan tentang template toko online gratis karya saya sendiri dan jika ada dari tutorial saya yang kurang anda mengerti.Silahkan gunakan fasilitas komentar di bawah postingan ini.Sekian dan happy blogging.
0 Komentar untuk "Download template TOKO ONLINE Blogspot MasgusMarket"