Tentu narablog telah tahu sebelumnya, tentang cara atau trik blogger untuk menyembunyikan dan/atau menghilangkan navbar Blogger™? Bisa dengan menggunakan CSS — seperti display: none;, visibility:hidden; — atau dengan cara memasukkan HTML <!--<body><div></div>--> di antara <head>…</head> atau sesudahnya. Semua hal tersebut mungkin dilakukan oleh karena ingin menampilkan ‘wajah blog’ agar lebih profesional serta aksesibel.
Saya & Anda mungkin telah acap kali membaca, bahkan menulis berbagai cara menghilangkan navbar Blogger™. Sama kondisinya ketika orang mulai mempelajari & menulis tutorial mengenai sistem komentar bersarang (threaded comment) pada Blogger™. Informasi-informasi tersebut tidak luput dari pantauan pihak pengembang (Developers), sehingga hasil pantauan tersebut menjadi rekomendasi untuk lebih memantapkan performa Blogger™ di masa mendatang.
Beralih ke topik pembicaraan tentang navbar Blogger™. Sekarang narablog tidak perlu lagi mencari atau mempelajari cara yang rumit, kalau tujuannya hanya untuk menghilangkan navbar Blogger™. Oleh karena Blogger™ telah menambah kebutuhan itu dengan beberapa langkah yang mudah.
Pertama, Login ke akun Blogger™ & pilih “Layout” (tata Letak) pada blog yang akan dikonfigurasi tampilan navbar-nya. Selanjutnya akan ditampilkan halaman layout, seperti pada gambar berikut.

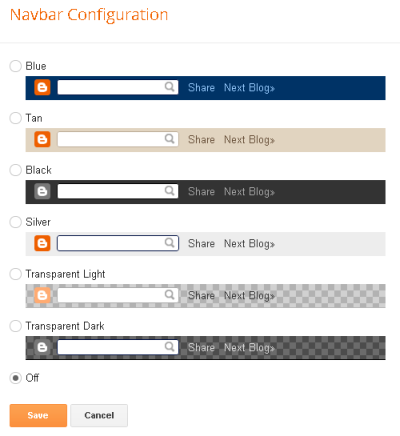
Kedua, Pastikan widget navbar sudah include dalam template. Ketika layout telah menampilkan widget, tinggal klik edit (lingkaran merah) dan muncul pop-up (jedela kecil) untuk memilih konfigurasi navbar.

Ketiga, Pilih opsi terakhir “Off” & jangan lupa disimpan. Pengaruhnya, otomatis kita juga akan menghilangkan taut quick edit pencil (gambar pensil), widget item control (gambar kunci dan obeng), serta hilangnya taut hapus/delete pada komentar walaupun sedang dalam keadaan login.
Happy blogging :)
0 Komentar untuk "Fitur Blogger Konfigurasi Navbar Off"