Sumber : Compress Javascript dengan YUI Compressor by O-OM.
Mungkin kamu tahu & mengerti komponen-komponen apa saja yang menyebabkan suatu blog lambat loading (internal), antara lain : Banyaknya assessoris blog (widget/gadget), menampilkan banyak image, tampilan full post di halaman utama (home), banyaknya script, dan lain-lain. Atau kamu ingin mendefinisikan & menambahkan "dan lain-lain" dalam komentar.
Dalam trik blogger kali ini, kita akan mendiskusikan tentang bagaimana mengoptimalkan kode CSS & javascript agar sedikit banyaknya dapat lebih cepat loading. Nah, layanan online yang dapat kita pergunakan untuk melaksanakan fungsi tersebut adalah Online YUI Compressor. Cara menggunakan layanan ini juga tidak sulit, kita tinggal memasukan semua kode javascript yang ingin di-kompresi, ingat! tanpa memasukan tag <script type='text/javascript'> ... </script> atau <script type='text/javascript'> //<![CDATA[ ... //]]> </script> tapi hanya kode utamanya saja.
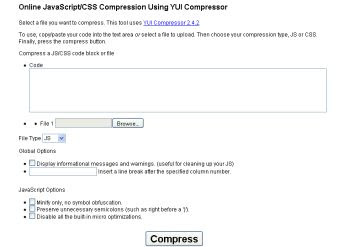
Adapun cara menggunakan Online YUI Compressor dapat direview seperti ulasan berikut :

- Masukkan kode javascript dalam kotak "Code".
- Pilih secara dropdown jenis file pada "File Type".
- Selanjutnya untuk opsi-opsi kosongkan.
- Klik tombol "Compress"
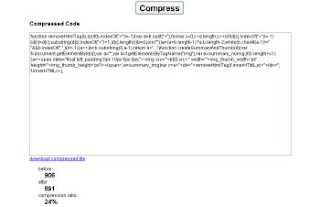
- Tunggu beberapa saat file dikompres dan hasilnya akan ditampilkan tepat di bawah tombol "Compress".
- Copy kode tersebut & paste di antara tag <script type='text/javascript'> ... </script> atau <script type='text/javascript'> //<![CDATA[ ... //]]> </script> dalam blog kamu.

Contoh :
- Javascript otomatis readmore.
var thumbnail_mode = "float" ;
summary_noimg = 450;
summary_img = 450;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
</script>
Kode yang berwarna merah merupakan kode yang dimasukkan dalam kotak "Code" pada site Online YUI Compressor.
- Hasilnya setelah dikompres & dimasukkan dalam full kode Javascript otomatis readmore.
var thumbnail_mode = "float" ;
summary_noimg = 450;
summary_img = 450;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
</script>
Semoga bermanfaat...
0 Komentar untuk "Kompres Kode CSS dan Javascript"