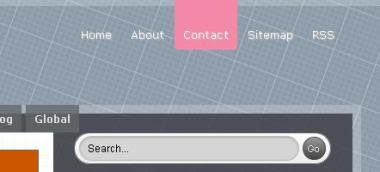
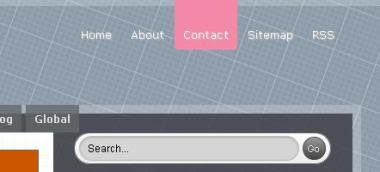
Bagi kalian yang udah memasang navigation menu pada blognya mungkin masih ada kekurangan, yaitu jika mengarah pada salah satu halaman static belum terhighlight.
Beberapa cara bisa dilakukan, tapi kebanyakan menggunakan jQuery atau juga javascripts. Tapi ada cara yang lebih mudah yang saya temukan di blognya Denny yang menggunakan modifikasi pada tag <ul> dengan permainan <b:if>.
Tapi kode yang digunakan memang agak panjang dan berulang-ulang, tapi cara ini murni tanpa menggunakan Javascript yang katanya bisa membuat loading blog kita agak lama.

Kita mulai aja ya.
Login ke account blogger kamu.
Pilih Tata Letak --> Edit HTML --> centang "Expand Template Widget".
contoh :
diganti menjadi :
Ganti huruf yang dicetak tebal dengan Link URL yang dipakai.
Kemudian pada kode CSSnya ditambahkan kode baru :
Kalau kamu sedikit menguasai pengkodean CSS maupun HTML, kode-kode diatas bisa dirubah agar tampak berbeda...
Contoh penerapannya bisa kamu lihat di blog Rudy Azhar pada Navigasi paling atas kanan.
Beberapa cara bisa dilakukan, tapi kebanyakan menggunakan jQuery atau juga javascripts. Tapi ada cara yang lebih mudah yang saya temukan di blognya Denny yang menggunakan modifikasi pada tag <ul> dengan permainan <b:if>.
Tapi kode yang digunakan memang agak panjang dan berulang-ulang, tapi cara ini murni tanpa menggunakan Javascript yang katanya bisa membuat loading blog kita agak lama.

Kita mulai aja ya.
Login ke account blogger kamu.
Pilih Tata Letak --> Edit HTML --> centang "Expand Template Widget".
contoh :
<ul id='nav'>
<li><a class='current' href='URL HOME' title='Homepages'>Home</a></li>
<li><a class='current' href='URL ABOUT' title='About Writer'>About</a></li>
<li><a class='current' href='URL CONTACT' title='Contact Person'>Contact</a></li>
<li><a class='current' href='URL SITEMAP' title='Sitemap'>Sitemap</a></li>
</ul>
diganti menjadi :
<ul id='nav'>
<b:if cond='data:blog.url != "URL HOME"'>
<li><a href='URL HOME' title='Homepages'>Home</a></li>
<b:else/>
<li><a class='current' href='URL HOME' title='Homepages'>Home</a></li>
</b:if>
<b:if cond='data:blog.url != "URL ABOUT"'>
<li><a href='URL ABOUT' title='About Writer'>About</a></li>
<b:else/>
<li><a class='current' href='URL ABOUT' title='About Writer'>About</a></li>
</b:if>
<b:if cond='data:blog.url != "URL CONTACT"'>
<li><a href='URL CONTACT' title='Contact Person'>Contact</a></li>
<b:else/>
<li><a class='current' href='URL CONTACT' title='Contact Person'>Contact</a></li>
</b:if>
<b:if cond='data:blog.url != "URL SITEMAP"'>
<li><a href='URL SITEMAP' title='Sitemap'>Sitemap</a></li>
<b:else/>
<li><a class='current' href='URL SITEMAP' title='Sitemap'>Sitemap</a></li>
</b:if>
</ul>
Ganti huruf yang dicetak tebal dengan Link URL yang dipakai.
Kemudian pada kode CSSnya ditambahkan kode baru :
#nav ul li a.current {color:#000; background:#fff; text-decoration:none;}
Kalau kamu sedikit menguasai pengkodean CSS maupun HTML, kode-kode diatas bisa dirubah agar tampak berbeda...
Contoh penerapannya bisa kamu lihat di blog Rudy Azhar pada Navigasi paling atas kanan.
0 Komentar untuk "Membuat Highlight Current Page Menu tanpa Javascript"